by Steven Shyne
Last year we wrote a piece on Google’s impending-yet-unscheduled update to Core Web Vitals and how organic search rankings “might'' and “soon” be affected by overall UX.
Fast forward to today, now that we – both the “CXperts we,” and the “larger digital marketing community we” – know a bit more about what all this means, it's time to revisit the topic.
UX Metrics Playing a Role
To start, we’ve got to cover what “Core Web Vitals” means to Google, and specifically what it’ll be measuring; here’s the shortlist:
Knowing Where to Start
The typical thing we hear when approaching Google's Core Web Vitals is something like "Bllaaagghh" and a string of nonsensical vocalizations follow. Worry not, we know this simply means, "Where should we start?"
- Where organic search matters. Depending on your site, even for sites with thousands of pages, you may only have a handful of them that are top organic search entry pages. Start there.
- Where impact opportunity awaits. Some pages – depending on their template and/or underlying codebase – may have more or less room for improvement than others. In other words, perhaps you have some top trafficked pages, but their core web vitals metrics are at your threshold of acceptable. In this case, move on to less trafficked, less optimized pages to continue your improvement efforts.
- Run a Google PageSpeed Report: PageSpeed Insights analyzes the content of a web page, provides a top-level metric score, sub-scores for certain categories, and generates suggestions to make that page faster. If you have a pretty slim sites or the number of pages that matter to organic search are a handful or less, this might be all you’ll need to get going: https://developers.google.com/speed/pagespeed/insights/
- Run a Domain-Level report: We came across Experte Web Vital’s domain checker to check up to 500 pages on your site and determine the level of severity on several pages at once. Pair this with your organic search landing page insights from your analytics tool of choice and :chef’s kiss: you should know where to start. Note depending on your site's setup and what crawlers you have blocked, this tool may be less helpful, but it's worth checking out.
Impacting Key UX Metrics
Now, you should know what’s being measured and where to look on your site. Next you’ll need to determine what changes to make in your UX to positively impact those core web vital metrics and check this off your list (until the next Core Web Vitals update).
In this case, we always recommend checking in with your team to see if they have ideas, solutions, and other optimizations in mind. But if you (or they) need some inspiration, here are some helpful tips we’ve found when assisting our clients with improving overall core web vital metrics:
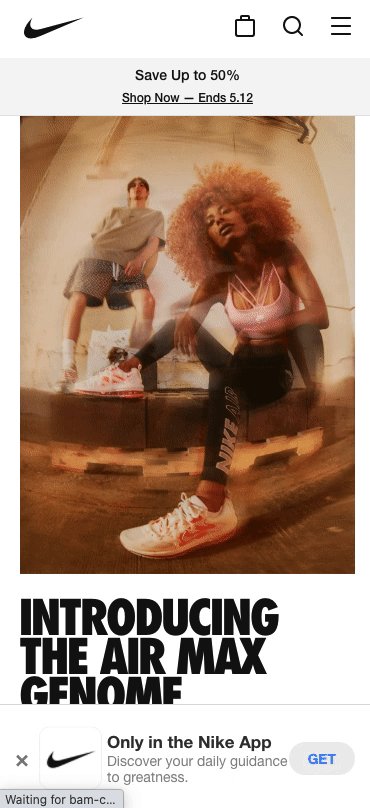
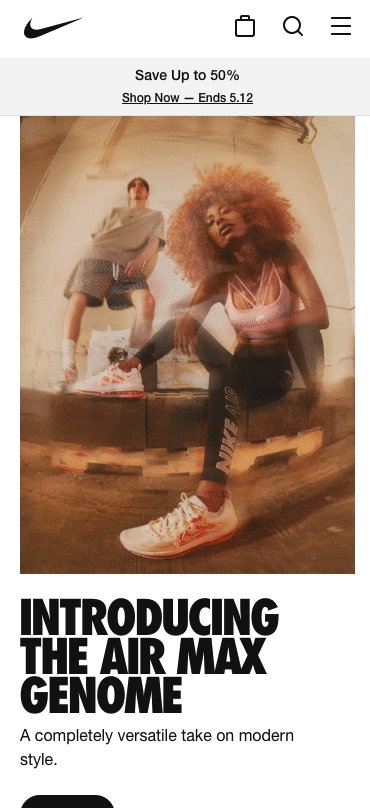
- Hero Image Might be a Villain. For many brands, having a big, glossy hero image at the top of the page (usually homepage) is a great way to capture attention, but these giant images are often some of the largest assets to be loaded, which can affect LCP, FID, and CLS. TIP: See if you can break form and try smaller hero images, containers, or optimized assets (keep reading)
- Lazy Isn’t Always a Bad Thing. Lazy loading – or loading some elements after page load and/or after the user scrolls/swipes is a way to reduce overall page load and improve “snappiness” – be careful that you don’t inadvertently increase CLS with lazy loading. Talk to your development team if you think lazy loading is right for you.
- Everyone Likes a Nice Asset: we’ve seen brands use the same images from desktop to mobile, which is convenient to asset management, but not friendly for mobile devices with generally lower processing power than desktops and varying degrees of connectivity (wifi, cellular, low signal, etc.). TIP: use multiple formats of images, like desktop, mobile, mobile-high retina, etc. to right-size the asset to the device, reducing page load times and other metrics.
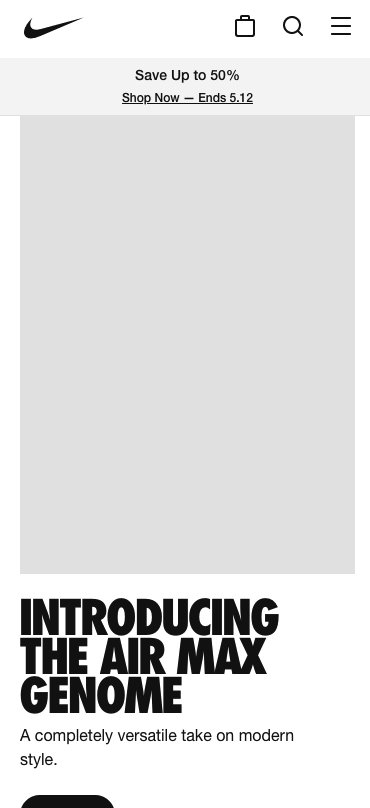
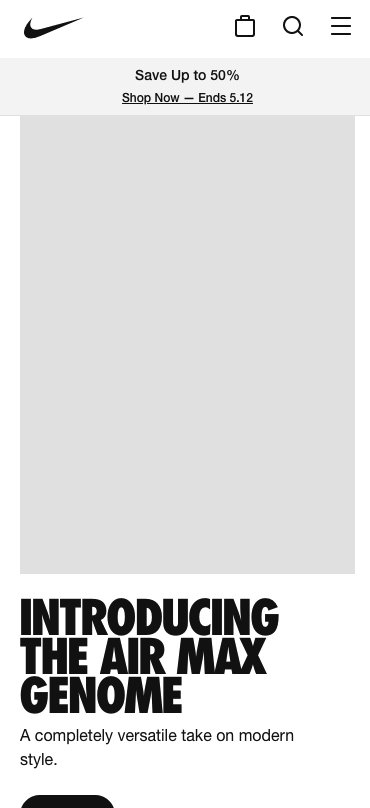
- Preload Containers to Reduce Flicker: if your site has loaded most web elements and larger assets then start popping into the viewport and push content down, then you’re likely impacting Cumulative Layout Shift (and not in a good way). TIP: we’ve seen other sites load grey or neutral colored containers and then load the images in those containers to reduce CLS significantly (i.e. to zero).

When all is said and done, at the end of the day we believe in building a user experience that serves humans first and robots second. And keep in mind that Core Web Vitals comprise a small percentage of the signals in the organic ranking algorithm... So if you find yourself hitting a wall or yourself over the head getting these Core Web Vitals to digital-adonis-level scores, maybe just appreciate the good work you've done thus far and move on to more impactful areas of the site, like usability and overall frictionless UX.
If you need help with Core Web Vitals or any aspect of user experience strategy, research, and design, let's have a chat.
.png)